Reinventing Orchestration: How Braze Built Our Canvas Flow Customer Journey Tool
Published on February 10, 2023/Last edited on February 10, 2023/24 min read


Steven Camiña
Group Product Manager, BrazeInnovation has always been a top priority here at Braze. So when we set out to take Canvas—our customer journey management tool—to the next level, we knew we were up for the task. It took careful planning, testing, and collaboration across the Product, Engineering, and User Experience teams, but we successfully launched the next-generation of Canvas, Canvas Flow, in July 2022. For an inside look at how we pulled it off, we sat down with Steven Camiña, Group Product Manager of the Messaging team.
Today’s landscape can be challenging for marketers. There are so many different ways for consumers to engage with the brands they care about across a range of devices, platforms, and digital channels, and with so many companies sending so many messages that it can be hard for consumers to keep up with the communications they really care about. To cut through all that noise, marketers need to be able to send coordinated messaging flows that are made up of meaningful, relevant, and personalized messages.
Meeting that need is at the core of what we do here at Braze. In fact, it’s the core reason that we initially developed our Canvas customer journey feature all the way back in 2016—and the reason that we’ve spent the last few years reimagining and evolving the feature to make sure it can support more nuanced, impactful experiences going forward.
Understanding Canvas vs. Canvas Flow
Since its launch, our customer journey tool has featured a single, unified interface that acts as a blank canvas (pun very much intended) where marketers can drag and drop different steps to create a coordinated engagement flow. Unlike a traditional messaging campaign, which is built around a single message, a Braze Canvas can tie together multiple different actions (for instance, sending sequences of messages over time) to reach customers across different touchpoints and personalize those actions based on user actions, behaviors, and preferences.

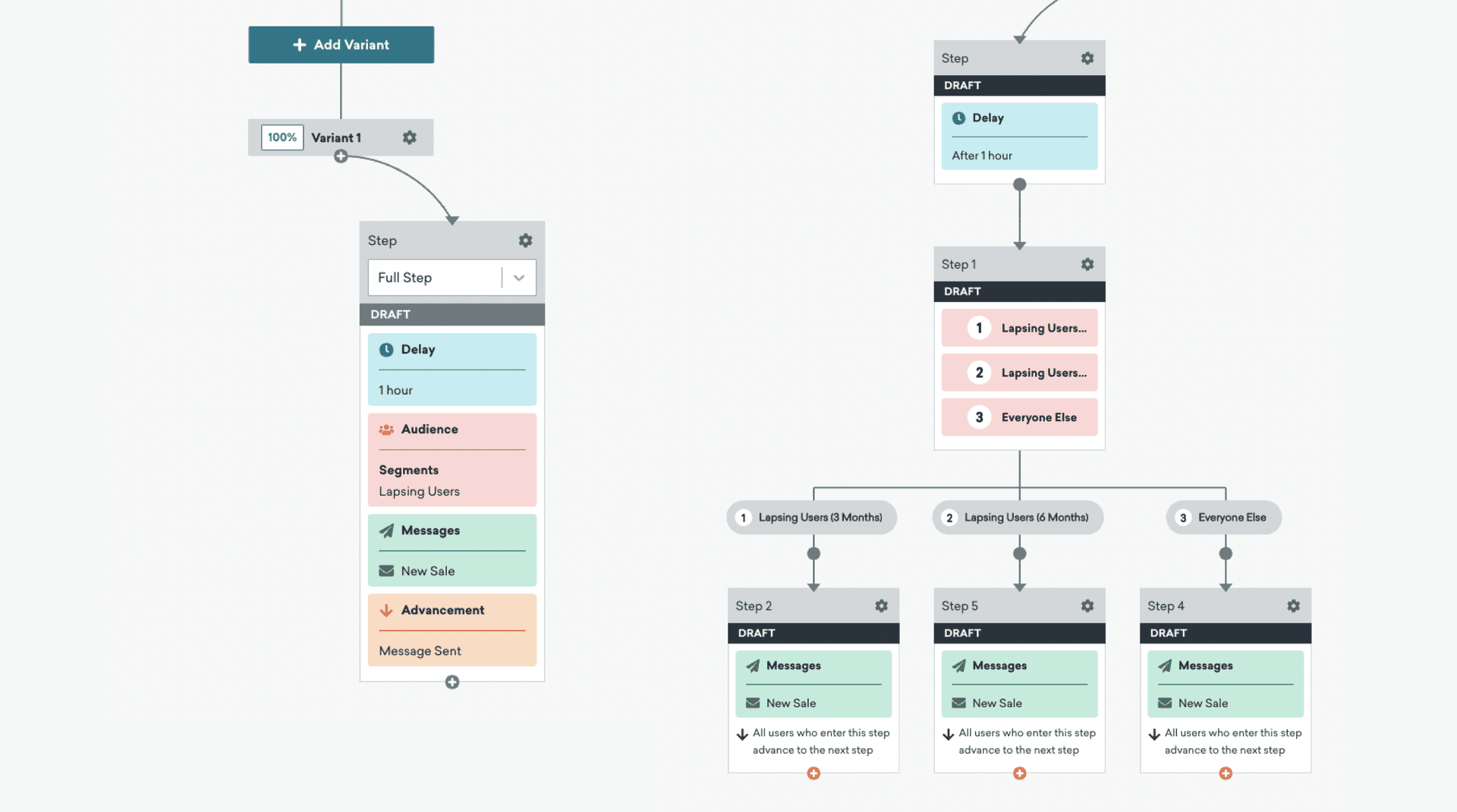
In the original version of Canvas, each of these flows is made up of a series of linked campaigns; at Braze, we call these campaigns “full steps” within a Canvas. Before setting up each full step, marketers had to decide which actions they wanted each user to perform, how long the Canvas should wait to see if they performed that action, and what audience segments/filters should be leveraged, among other considerations. That approach allowed brands to link up campaigns into multi-part flows, but we knew from the start that there was further we could go in terms of making the creation and orchestration of full journeys easier for our customers.
With the launch of Canvas Flow, marketers can now break up full steps into multiple, more targeted steps, allowing for a more nuanced approach to the construction and management of customer journeys. That means—for instance—that it’s now possible to add in a delay anywhere in a customer journey, automatically send information to Google, Facebook, or Tiktok to inform audiences there or trigger ad campaigns, or personalize user journeys based on the actions that each individual takes.
Building Canvas Flow: How We Got Here—And What It Took
For Braze customers, Canvas Flow and its move away from full steps provides a more intuitive experience, allowing marketers to more easily visualize, conceptualize, and control how users experience these journeys and to get more detailed, step-by-step insights using step-specific analytics. For Braze, this change was positive, too—supporting increased flexibility and scalability while making it easier for a wider array of Braze teams to build new and innovative steps that could be used within each Canvas.
Getting Canvas Flow to where it is today involved tackling several product design and technical challenges, embracing innovative engineering, and prioritizing close collaboration. Here’s how we did it, step by step.
2017-2018 — Understanding Canvas’ Challenges and Opportunities
When Braze first launched Canvas, the plan was always to keep iterating on the original version in order to help drive more value for our customers. The challenge wasn’t deciding if Braze should update and adjust Canvas going forward; it was understanding how best to evolve this feature to maximize the positive impact that it can have on customer engagement.
To do that, a group of technical stakeholders did a deep dive into the challenges and opportunities associated with the initial version of Canvas, with the goal of developing a picture of what a successful evolution might look like for the feature. Liza Timmins, now Director of Product Design, and Marion Nammack, now Senior Director of Product Management, led the research around Canvas, overseeing hours of customer observation sessions (“I even flew out to sit with one of our customers for over 10 hours while they created their first Canvas,” Marion notes), stakeholder interviews, support ticket analysis, while also consulting members of our Technical Support, Customer Success, and executive teams.
“Like any good origin story, it all starts with a little conflict,” says Zach McCormick, Staff Software Engineer, Braze. “When we brought together the Product Management, Product Design, and Engineering teams to take a look at what was and wasn’t working well with Canvas, we found pretty quickly that each team had a different perspective on what needed to be adjusted and why.”
The Product Management team was focused on use cases. “We often see our more advanced customers finding new ways to use Braze to help provide an even better customer experience,” Marion says, “but, with Canvas, we found that the way we’d designed the feature wasn't that compatible with some of the ways that people ended up using it.” Separately, while Canvas was built to support coordinated messaging flows, many marketers were trying to use it to carry out other, non-messaging use cases. The result? Hacky workarounds for when they needed a delay between messages or to update an attribute on a customer’s profile. In some cases, brands who built Canvases that weren’t focused on sending a campaign found that they ran the risk of having customers fall out of the flow if they didn’t receive the message, potentially undermining its impact.

On the Product Design front, the big concern was supporting the long-term use of each Canvas. “We knew we wanted to help people build more complex campaigns more easily,” Liza says, “but we found that it was just as—or more—important to find ways to help make it easier to maintain Canvases once they were created.” The initial version of Canvas put a lot of power in the hands of marketers; however, the ways that individual marketers chose to leverage that power sometimes created additional complexity. One common issue? While experienced Canvas users were able to quickly spin up new Canvases, there was often a much bigger learning curve when they had to work on a Canvas built by a coworker, due to wide gaps between how different people were leveraging the feature. In some cases, when an employee who built a particular Canvas left the company, our customers found it easier to have someone else build a whole new replacement Canvas, rather than try to update the original.

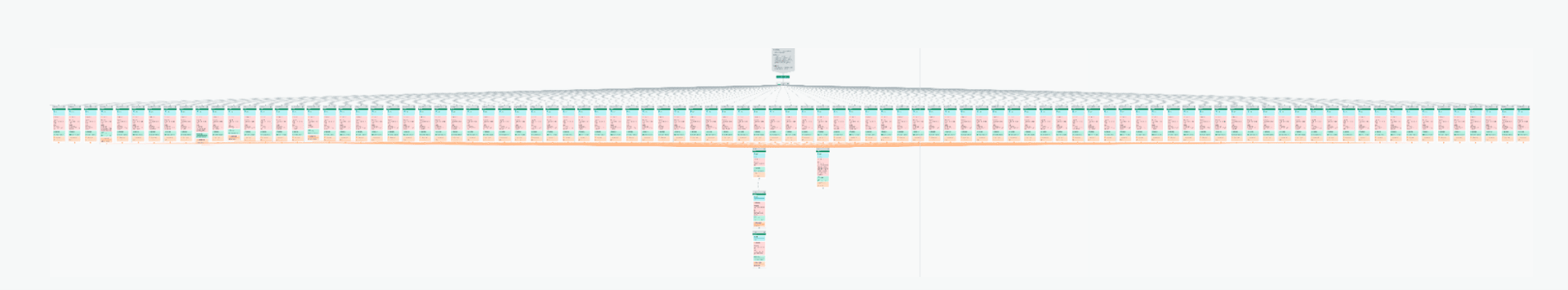
For Engineering, the big focus was efficiency and reliability. “We love seeing marketers using Braze in ambitious ways, but some of the approaches they were using had the side effect of making Canvas pretty inefficient,” Zach says. “I remember seeing one Canvas that had 64 different steps coming off of it. If you sent 10 million users through that Canvas, that’s 640 million actions that have to be carried out, even though the vast majority end up being aborted without ever sending a message. That means that to send this Canvas, you might well need to run 350 million jobs to send, say, 20 million messages, which is really inefficient and costly in terms of processing time and resources. Plus, that sometimes led to a stochastic race between steps in a Canvas, making it hard to know which steps would or wouldn’t occur, or where a given user was in that specific journey. Imagine dealing with a support ticket for that Canvas!”
But once the team started categorizing all these challenges, it became clear that they were interrelated—and that a holistic approach was to address them. Based on early conversations, it became clear that Canvas needed to:
- Allow customers to build and maintain more complex campaigns more easily
- Give marketers a clear picture of where users were in a given journey
- Allow customers to add non-message steps to their Canvases
- Make it possible for marketers to spend less time building their journeys and more time experimenting on and optimizing them
2018 – Designing a New Approach to Canvas
Once the decision was made to move ahead with updating Canvas to achieve those goals, the team held a five-day design sprint to align across teams, create prototypes of a v2 version of Canvas, and pressure test them in front of focus groups of our customers. As part of that effort, engineers from the Messaging and Automation team were invited to take part, in order to lend a technical eye to the process and ensure that ideas were feasible before moving forward.

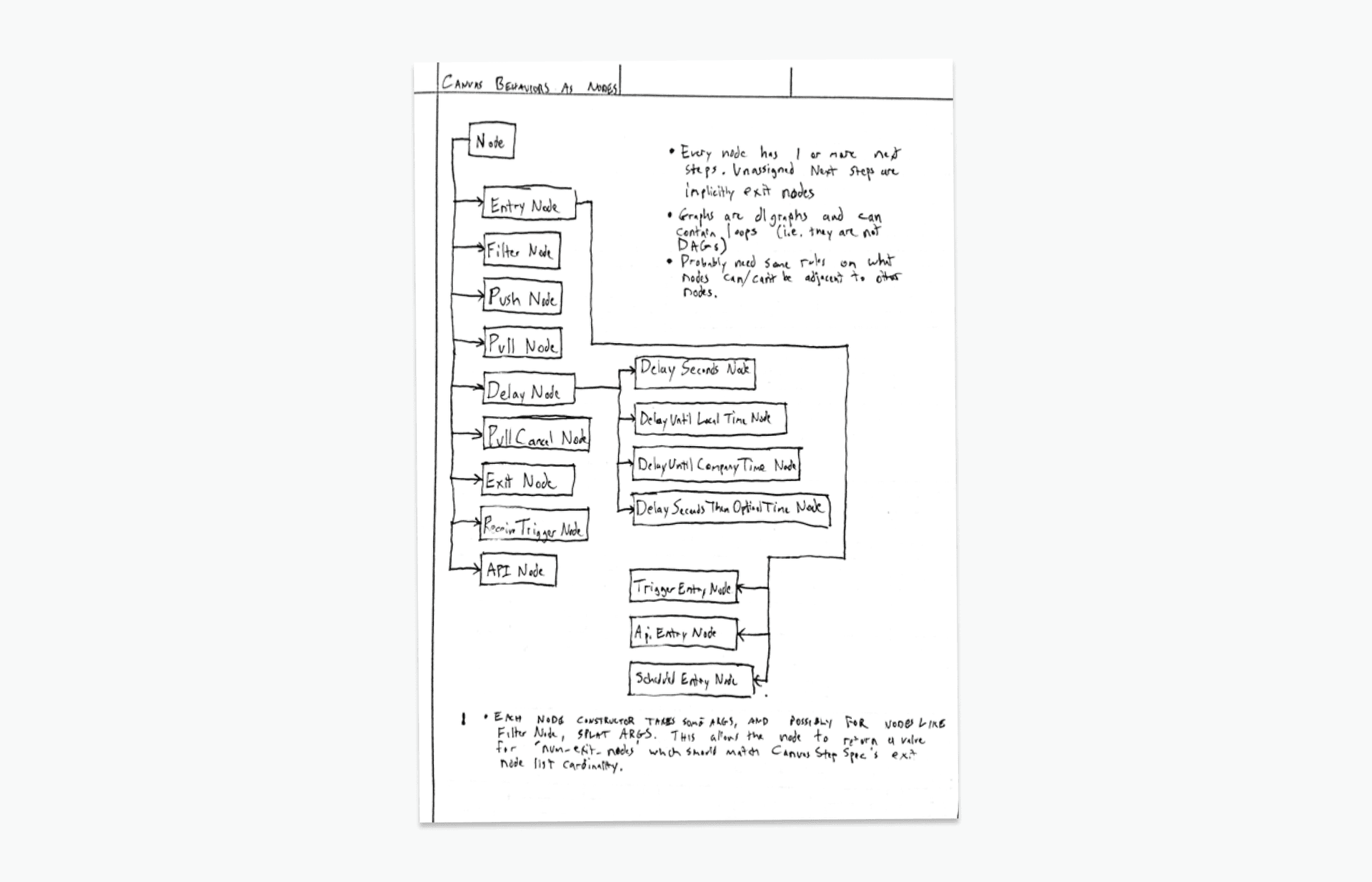
“The key for me,” Zach says, “was making sure that marketers always knew where a user was going to move next in a given flow. We called this ‘unlimited ingress/specific egress’; that is, marketers could have as many things going into a specific step as they wanted, but each step would deterministically send a user to a specific next step.”

Accordingly, the team knew they needed to create a wider range of steps with more targeted outcomes, rather than the one-size-fits-all approach that was built into full steps, but also to ensure that the updated version of Canvas was capable of doing everything the original version could (and more). To make that happen, they sat down and mapped out every possible Canvas step that they could conceive of a customer needing and assessed whether they could be carried out successfully under the new proposed approach. “We wanted to see if we could figure out what this new approach would look like as an end product, knowing we would be introducing components one by one,” said Stella Lee, Senior Software Engineer on the Messaging and Automation team. This approach allowed the team to ensure a coherent experience even as they worked on building out the individual components of what would become Canvas Flow.

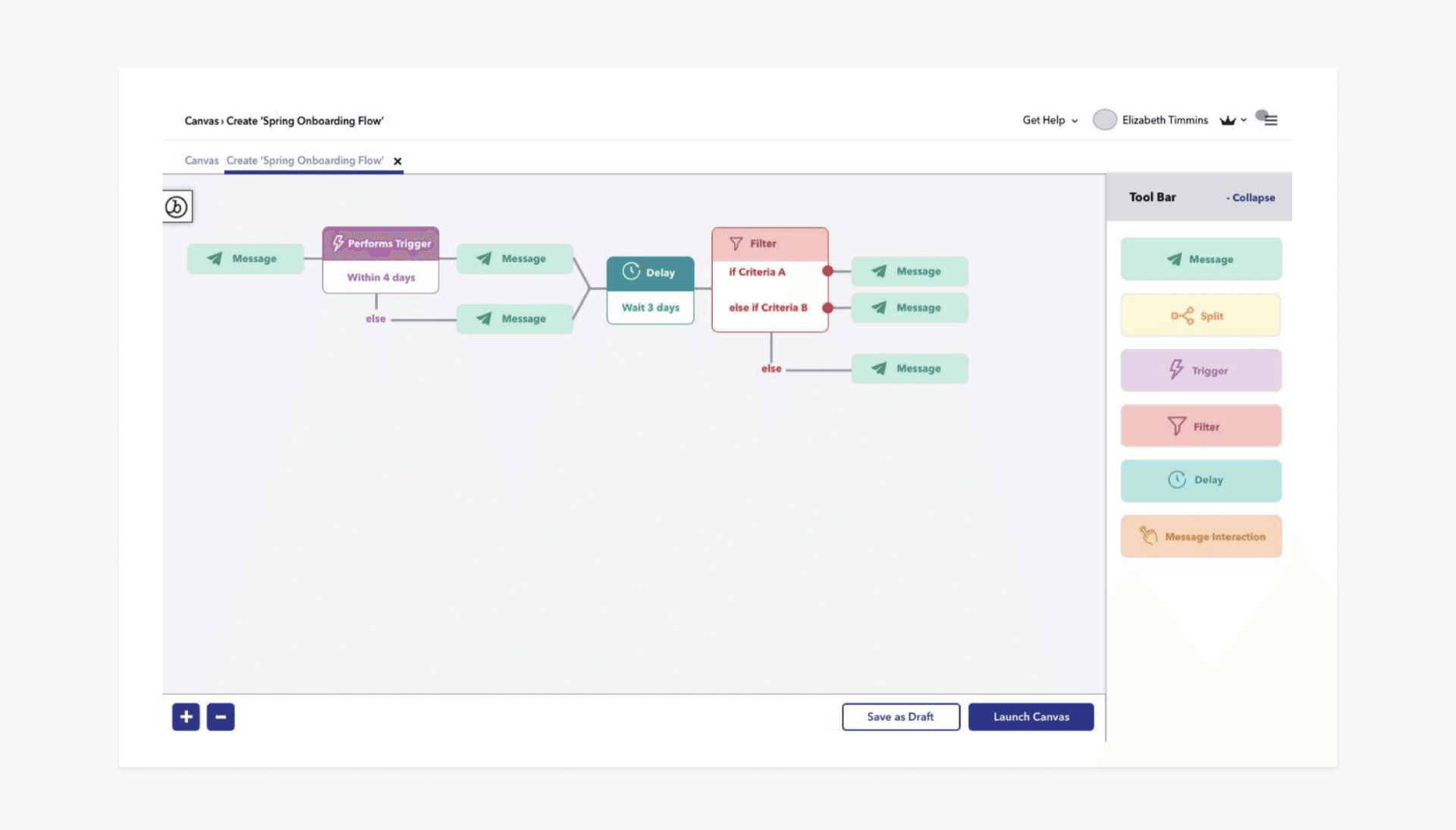
Once it was clear that this “unlimited ingress/specific egress” approach was feasible, the team worked to build out an initial prototype of what the new version of Canvas might look like. As part of that initial concept work, the team separated out messages, triggers, and delays into distinct steps, providing more clarity around the way each user might move through the flow. Braze also enhanced the ease of use associated with building a given Canvas by allowing marketers to drag and drop the steps they need from a sidebar.
In connection with the design sprint, the team convened a group of six Braze customers and walked them through the prototype to get their feedback on what they did and didn’t like about our proposed approach. Then, based on their notes, the team carried out a series of usability tests in connection with three different prototypes, using the tests to gather data for both customers and internal stakeholders on what was working and what wasn’t when it came to Canvas’ potential new direction. Once all the internal and customer testers expressed that they were happy with the approach, the next step was taking this new version of Canvas off of the drawing board and into the real world.
To support that effort, the engineering team spent more than three months building a new system that was clean, extensible, scalable, and performant. That new system was able to support the execution of new components, with each one having the sole responsibility for carrying out a specific task (i.e. if you wanted a delay, a delay step and only a delay step would be used) and featured deterministic behavior that ensured users continued down a clear path throughout their user journey. “One of the biggest challenges we had with the original Canvas was that a lot of the logic lived in different places within the messaging pipeline,” explained Stella. “That made it hard for engineers to determine where they should look to investigate software issues or to figure out how to implement new features without adding more complexity or risk to the pipeline.”
With Canvas Flow, the team prioritized building a system with clear separations of concern so that it was easier to hone in on specific functionality while also allowing for the easy addition of new features as needed going forward. Accordingly, the team worked to create a step generator tool that made it possible for engineers—as well as stakeholders from other teams within Braze—to build new steps more efficiently, effectively democratizing the Canvas step creation process.
2018-2019 — Launching the First New Canvas Steps and Functionality
Because Canvas was such a popular and widely adopted tool among Braze customers and because the work involved in overhauling the feature was significant and would take time, the team decided to take a phased, componentized approach to rolling out the new version of Canvas. To accomplish this, the team worked to make sure that the new steps they were designing could work in tandem with existing full steps, allowing Braze customers to use both types of steps in their Canvases. Braze kicked off this effort by updating the workflow associated with a Canvas entry step, creating the foundation for everything that would come later.
Entry Conditions (2018)
For a consumer to experience a multi-step messaging flow powered by Braze, they first need to enter the appropriate Canvas. But our team’s research found that the original version of this process wasn’t working smoothly for some of our customers. In particular, the UI associated with the original entry step was complex enough that marketers sometimes neglected to set up key guardrails for their campaign flows (i.e. rate limits or frequency caps or conversion events) or got confused about which conditions applied to which part of a given journey.

To address those issues, the team decided to build a Canvas Entry Settings Wizard. This new component walks marketers through all the key steps they need to create a new journey and highlights key settings (like the ones mentioned above) to reduce the risk that anything important is being missed.
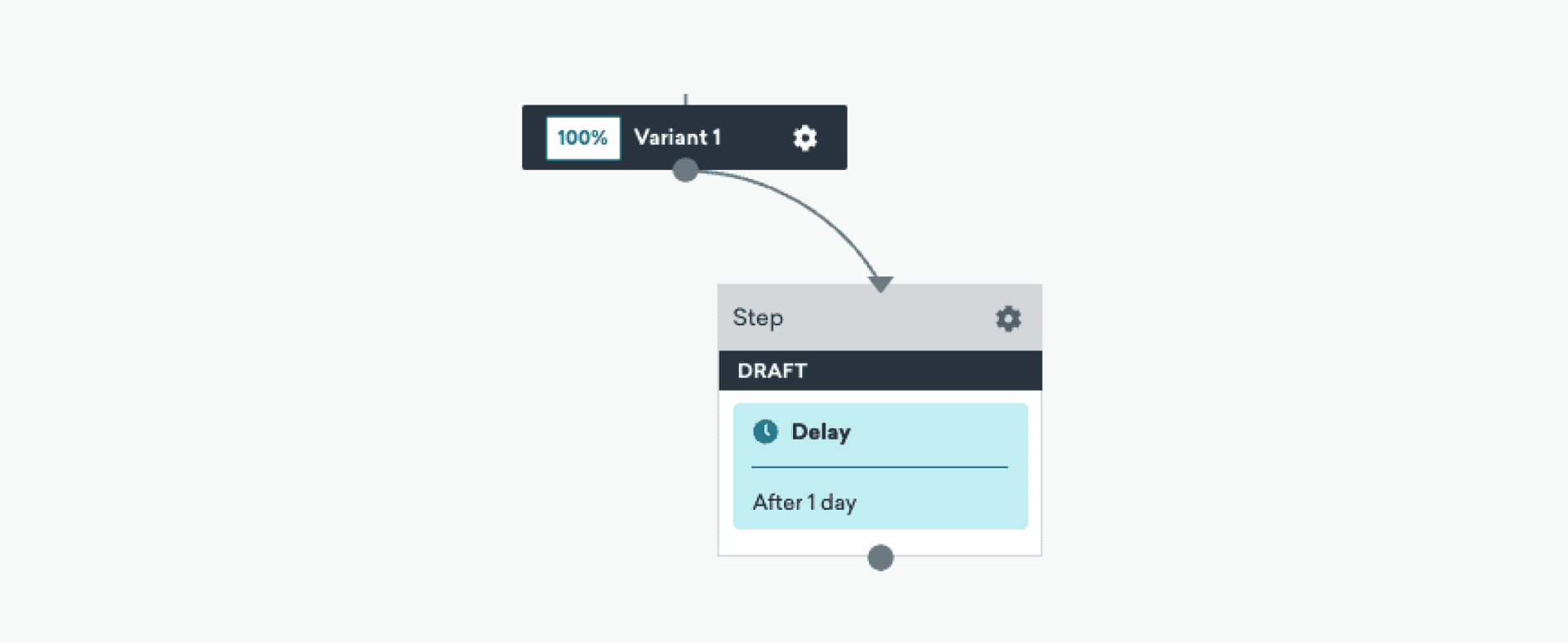
Delay Steps (2019)
We knew from the beginning of this process that finding a way to allow Braze customers to more easily control when messages were sent—and when they weren’t—was a key priority for the reimagining of Canvas. That need played a significant role in the team’s decision to prioritize delay steps as the second net-new Canvas step created in connection with this initiative, since it would help to address customer and internal feedback while also making it easier for marketers to understand and orchestrate how users were flowing through their journeys.

When the team was building out delay steps, one key priority was making sure that the feature provided enough nuance and flexibility to cover all major delay-related use cases. That meant including the ability to add simple delays (e.g. “delay for one hour”) or a series of delays, or to delay for a given period, or until a specific time and date. The team also worked to make the UI around message scheduling clearer within Canvas, after receiving feedback that some customers were defaulting to a “send message X days later” approach because they weren’t aware they had other options. With the launch of this new functionality, customers were able to take more effective hands-on control of their message scheduling without resorting to hacky workarounds, achieving a major goal of the Canvas update project.
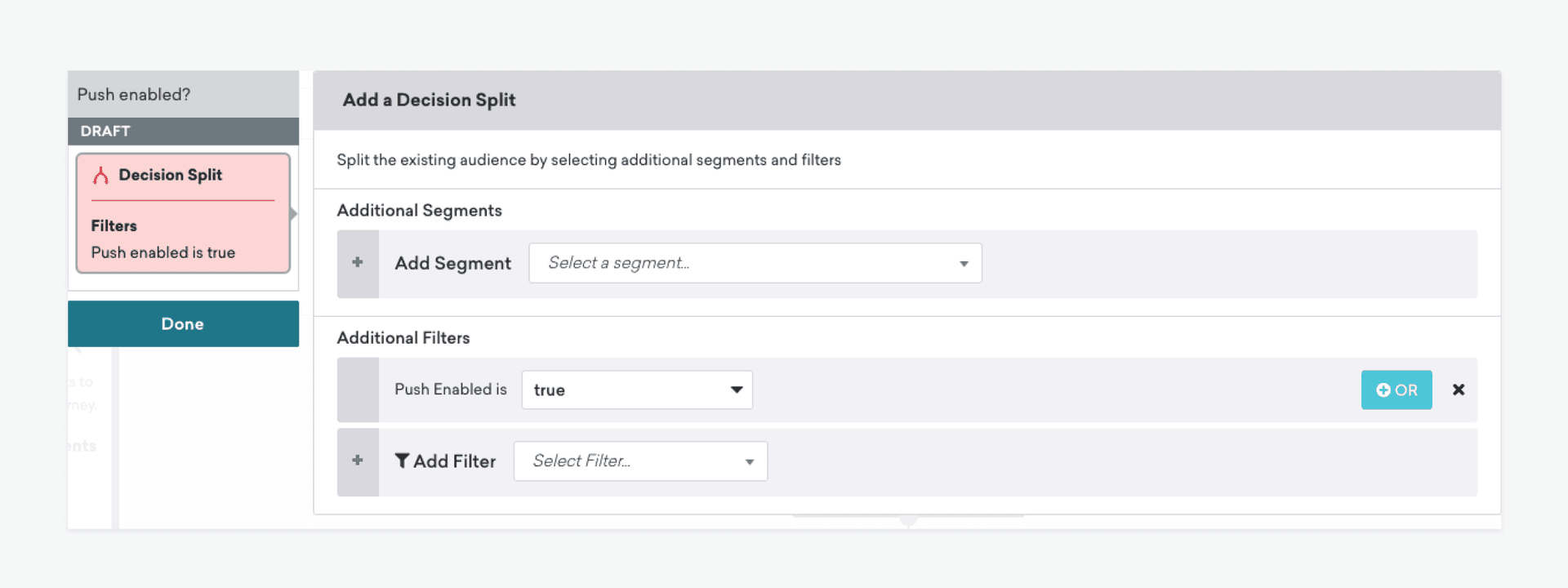
Decision Splits (2019)
When the team set out to create what became our decision split step, the goal was clear: Make it easier for marketers to filter users into the appropriate, personalized path based on their behavior and other data. Our research found that, with full steps, customers sometimes struggled to correctly target the group they wanted to reach—for instance, because they forgot to keep mutual exclusivity in mind or kept users in the Canvas even though they didn’t receive a message.
The team felt that, to achieve its goals, this new step needed to allow customers to do two key things. First, to use the new step to create multiple paths in a given journey, based on customer behavior (for instance, a ride-sharing app might create distinct paths for users who’d taken 0-10 rides in the past month, users who’d taken 10-20 rides, and users who’d taken more than 20 rides). Second, to use the step to effectively determine which users should stay in a given Canvas and which ones should exit the Canvas, ending their involvement with that specific messaging flow (e.g. exiting all users in the audience who made a purchase after entering the flow, while allowing those who haven’t to receive additional follow-up messages).

The impact of this new step was clear almost immediately. When one of our customers, a major QSR brand, took advantage of the prototype version of decision splits, they were able to carry out their essential branching use cases across more than 50 distinct Canvases while also reducing the number of processing jobs needed to support their programs and cutting the costs for Braze. The brand told us that the new step improved transparency and efficiency and they continued to use it after that test because of the value it provided.
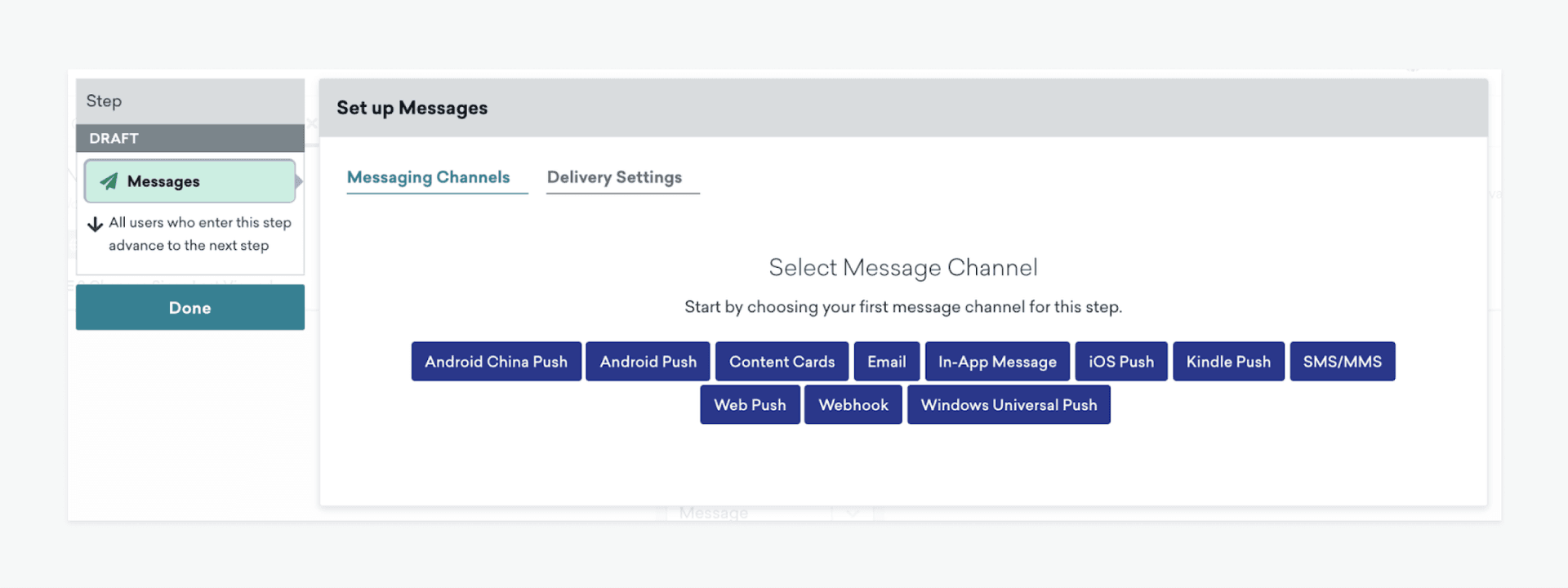
Message Steps (2019)
After building out components for entering users into a Canvas, controlling when messages are received, and personalizing the journey flow that each individual goes down, the only thing needed to support a complete messaging flow with the new steps was a step that allowed you to send messages without leveraging a full step.
One of the most frequent issues that the team identified through their research was confusion around what happened to users who were not eligible to receive a message in a given Canvas. In the original version of Canvas, if a given user was unreachable in the channel or channels a message was sent in (think sending push to a user who doesn’t have push enabled), that user was exited from the Canvas, something that confused marketers who weren’t expecting that behavior. Accordingly, as part of the creation of the targeted message step in Canvas, we knew we needed a way for customers to ensure that users continued through a flow even if a message from the message step can’t be sent.

To create more clarity around how each user would flow through a Canvas, the team designed these message steps to advance users to the next relevant step once:
- A message is sent
- A message isn’t sent because the user isn’t reachable via the relevant channel or channels
- A message isn’t sent because of frequency caps
- A message isn’t sent because it’s aborted before sending
In addition, the team built additional nuance into the new message steps, allowing marketers to optimize the send time of each message with Braze Intelligent Timing, override Quiet Hours when required, and validate message delivery, among other additional features.
2020-2022 – Passing the Canvas Torch
All of the work being done on the updated version of Canvas was happening in a time of major change and growth for Braze. When the project kicked off, Braze was still a small-ish private company known as Appboy; when it concluded, we were a public company sporting more than 1,500 employees and offices in seven countries. And as things shifted and the company grew, many of the original stakeholders on the project found themselves on different teams or promoted to more senior roles. The result? A new generation of Braze employees became involved in the project, putting their unique stamp on Canvas in the process.
React Migration (2020)
However, before the team could build out components that supported branching and other advanced use cases, they needed to make some significant changes. “Because the existing Canvas user experience was built with full steps in mind,” said Sean Laude, Staff Software Engineer, “it ended up being significantly easier to rebuild the entire Canvas frontend using React than just trying to plop audience paths on top of what was already there. And as an added bonus, adopting React made it possible for us to develop new Canvas features faster and allowed us to more easily deliver a consistent user experience.”
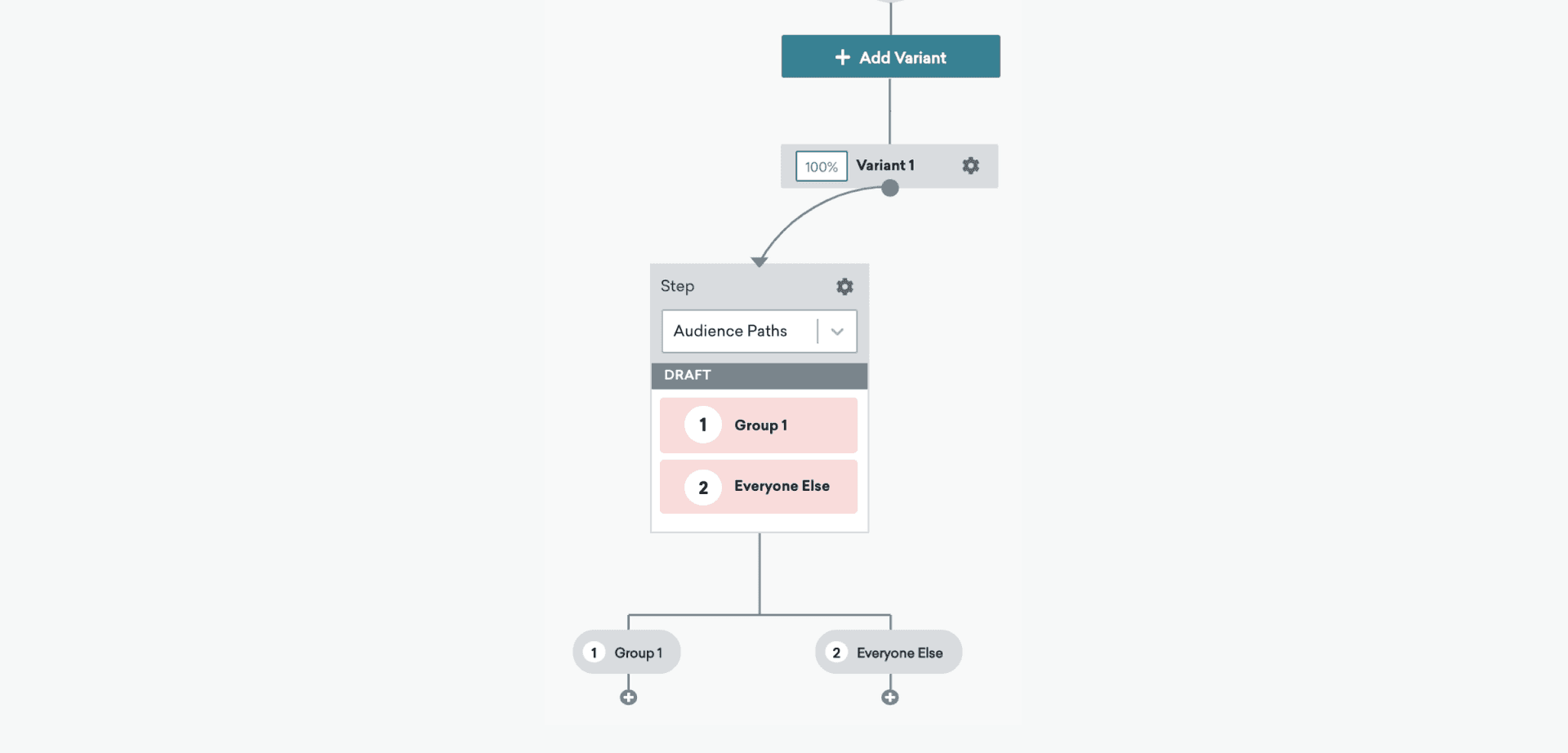
Audience Paths (2020)
When Hoyin Chan—now a Senior Product Designer—joined the Braze Messaging and Automation team in 2019, the Canvas update project was at a critical juncture. While the four major steps launched in the first phase of the project had become a key part of Canvas, there was a sense that additional innovation was possible. In his role as a new product designer, Hoyin pushed for the team to embark on creating what became Canvas’ audience paths step, providing marketers with the ability to intuitively filter and segment users on a large scale by grouping users effectively based on prioritization.

The team designed audience paths to function like sorting funnels, allowing marketers to set ranking criteria and then automatically use that criteria to evaluate what subsequent journey path they’ll be sent down. That means that Braze customers can easily understand where each user will go, providing transparency and making it easier to understand the full user journey and its implications.
That clarity stands in contrast to how things stood under the original version of Canvas. During the team’s research, they’d found that when users met the criteria for two different potential full steps in this kind of scenario, which one they would end up being sent down was randomly assigned, creating potential confusion for marketers.
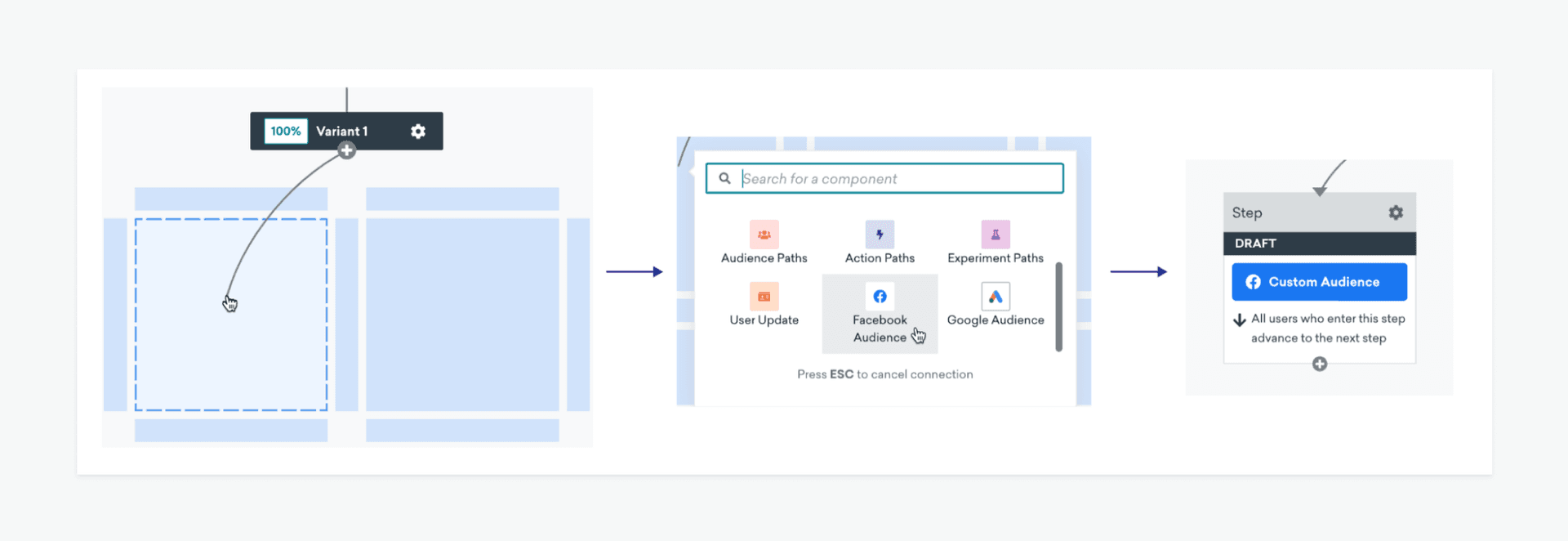
Audience Sync to Facebook and Google (2021)
To address the need for more non-messaging functionality beyond delay steps, the team started looking for ways to use Canvas to connect Braze to the larger advertising technology ecosystem. They started out by building audience sync steps designed to link the Braze platform to digital properties associated with Google (e.g. Google Search, Google Shopping, Gmail, YouTube, and Google Display) and Meta (e.g. Facebook, Instagram), but an audience sync step is now available for Tiktok as well.

The audience sync steps allow brands to add user data from their Braze integration to these platforms to: Deliver ads in connection with relevant behavioral triggers, segments, and other responsive factors; retarget users who aren’t responsive to other marketing channels; create suppression channels to cancel duplicative ads; and create lookalike audiences to acquire new users more efficiently. And because this functionality was built as a step, Braze customers can incorporate audience sync in any scenario where they’d usually trigger a message (e.g. email, push).
“Audience sync was a really key step for the new version of Canvas,” Zach explained. “The functionality itself is powerful and makes it possible to take all the data that marketers have inside the Braze platform and then use it to tie together their campaigns across owned and paid channels. But even more than that, it was a big moment for the project because the creation of these steps marked the first time that one of the new Canvas steps was built by a team within Braze that was outside of the core Canvas Flow group. That made it clear that the modular, scalable approach to the iteration of Canvas wasn’t just feasible—it was happening! And that opened up all sorts of opportunities for the future.”
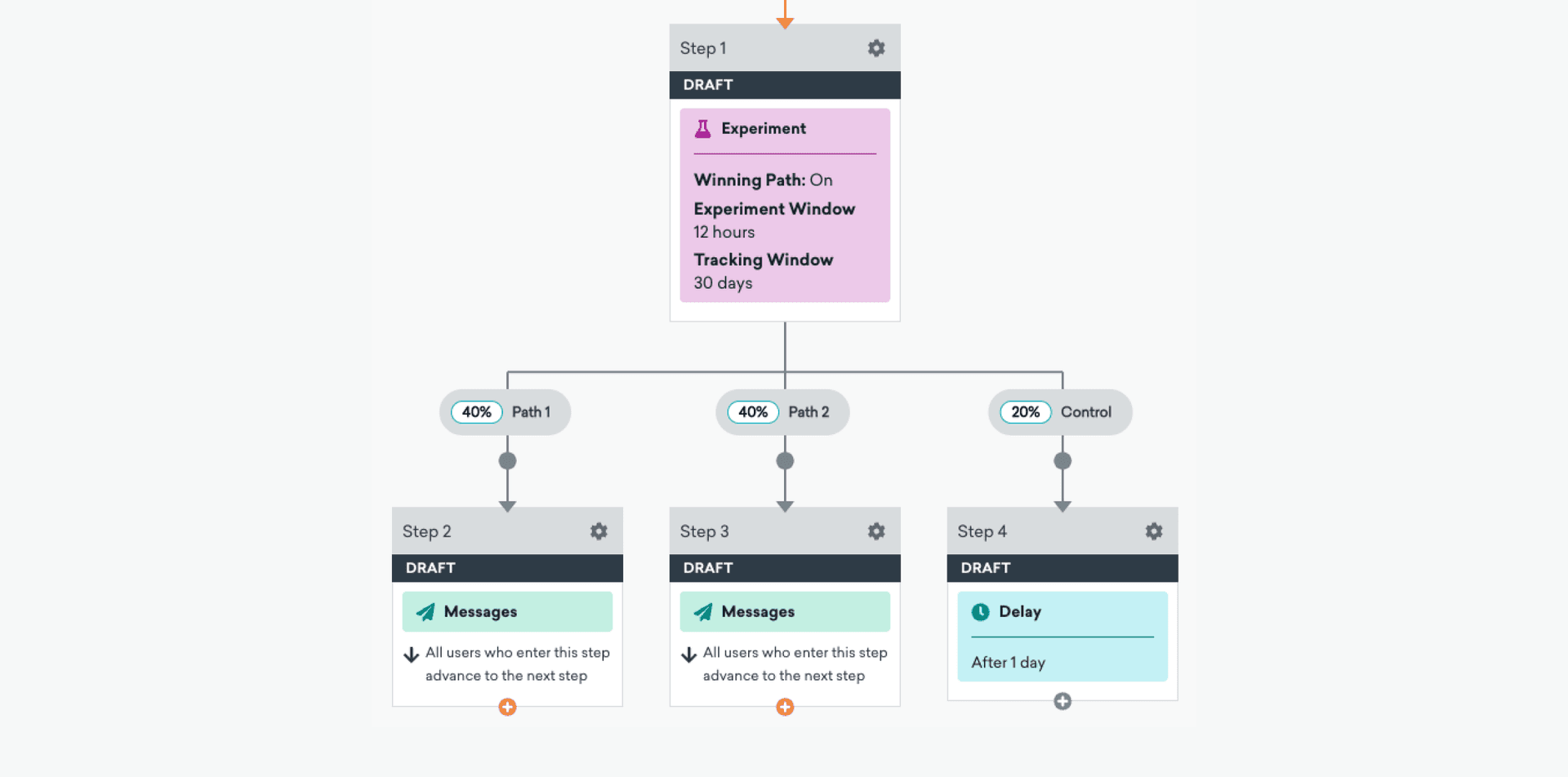
Experimentation Paths (2021)
One of the central goals of the Canvas update project was finding ways to help Braze customers to not just build out customer journeys, but to actually optimize and improve them over the course of time. We decided that the best way to do that was to make it easier for marketers to test multiple Canvas paths against each other (and also against a control group) through the introduction of an experiment path step. That way, they’d have a better picture of path performance and more ability to make informed decisions about the Canvas journeys they’re creating and iterating on.

In particular, we were looking to help marketers do effective testing around the nuances of each customer journey. By building out experiment paths as a distinct step within Canvas, we made it possible for brands to more easily compare the impact of messages sent with different built-in delays, different cadences, different message copy, and various channel combinations and to adjust journeys based on those findings.
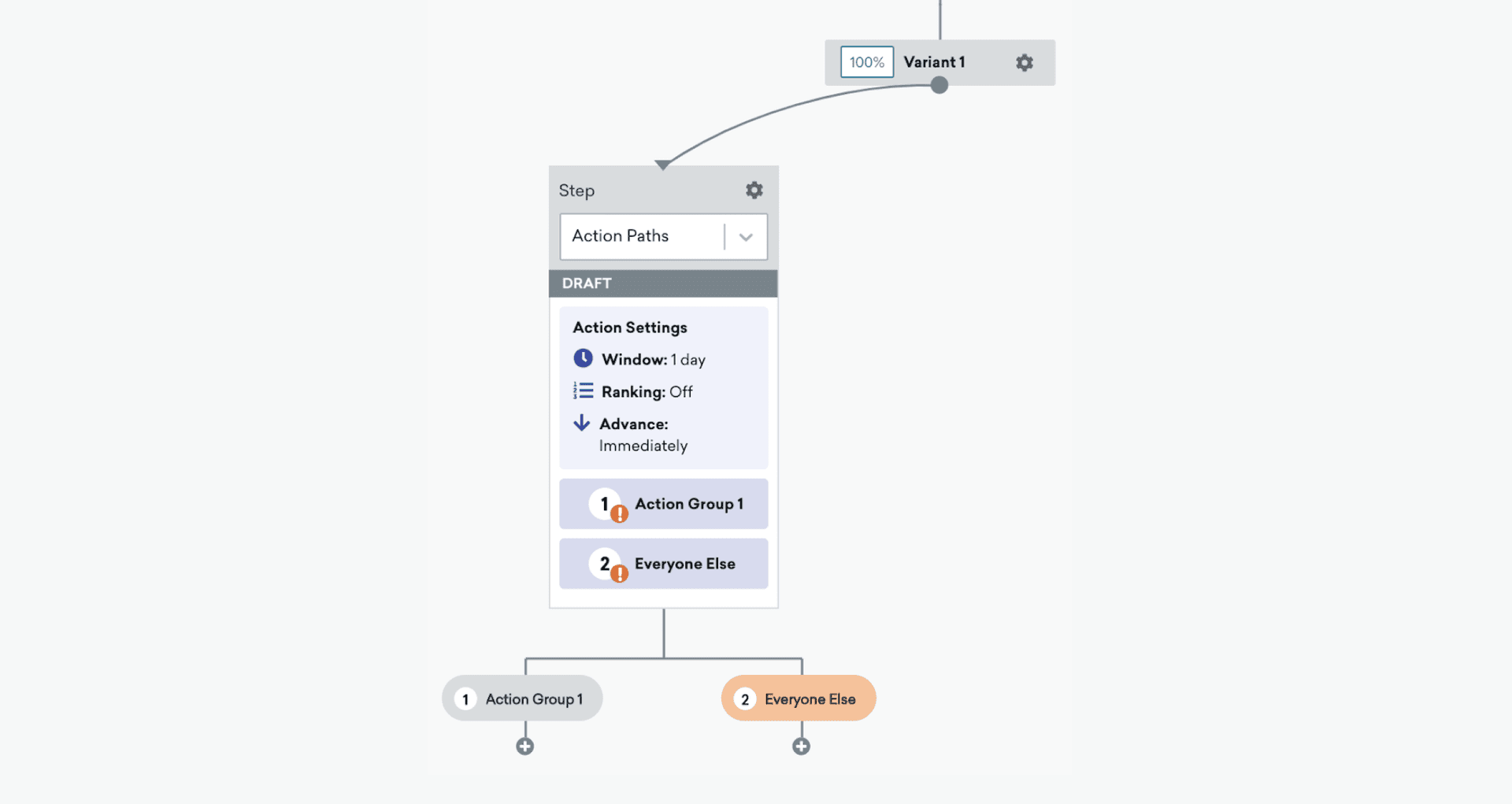
Action Paths (2022)
I joined the project while work was underway on action paths. Building on the customizations made possible by decision splits, action paths make it possible for marketers to customize user paths within a Canvas based on a specific action (e.g. user engagement events, custom events) or to hold users for a given duration and then prioritize their next path based on their actions during the evaluation period.

The team also ensured that marketers could adjust the length of those evaluation windows, allowing for windows that are only seconds-long and others that can stretch out for weeks, if needed. This functionality supports more nuanced, personalized customer journeys for every user, making it easier to ensure that their experiences are relevant and valuable to them as individuals.
2022 – Pulling It All Together
But even after all of the essential new steps were built and we’d reached—and surpassed—parity with the original version of Canvas in terms of functionality, there was still more work to do.
In part, that’s because of the approach we took when it came to updating Canvas. By embracing a modular, step by step strategy, rather than launching the updates all at once, we were able to make major strides in improving efficiency and impact without disrupting existing customer journeys being executed in the original version of Canvas. At the same time, that approach meant that the full significance of what we were building sometimes flew under the radar: After all, a marketer leveraging Braze might well appreciate all the new tools that were being put at their disposal without necessarily being clear about what they all added up to—namely, a whole new version of Canvas.

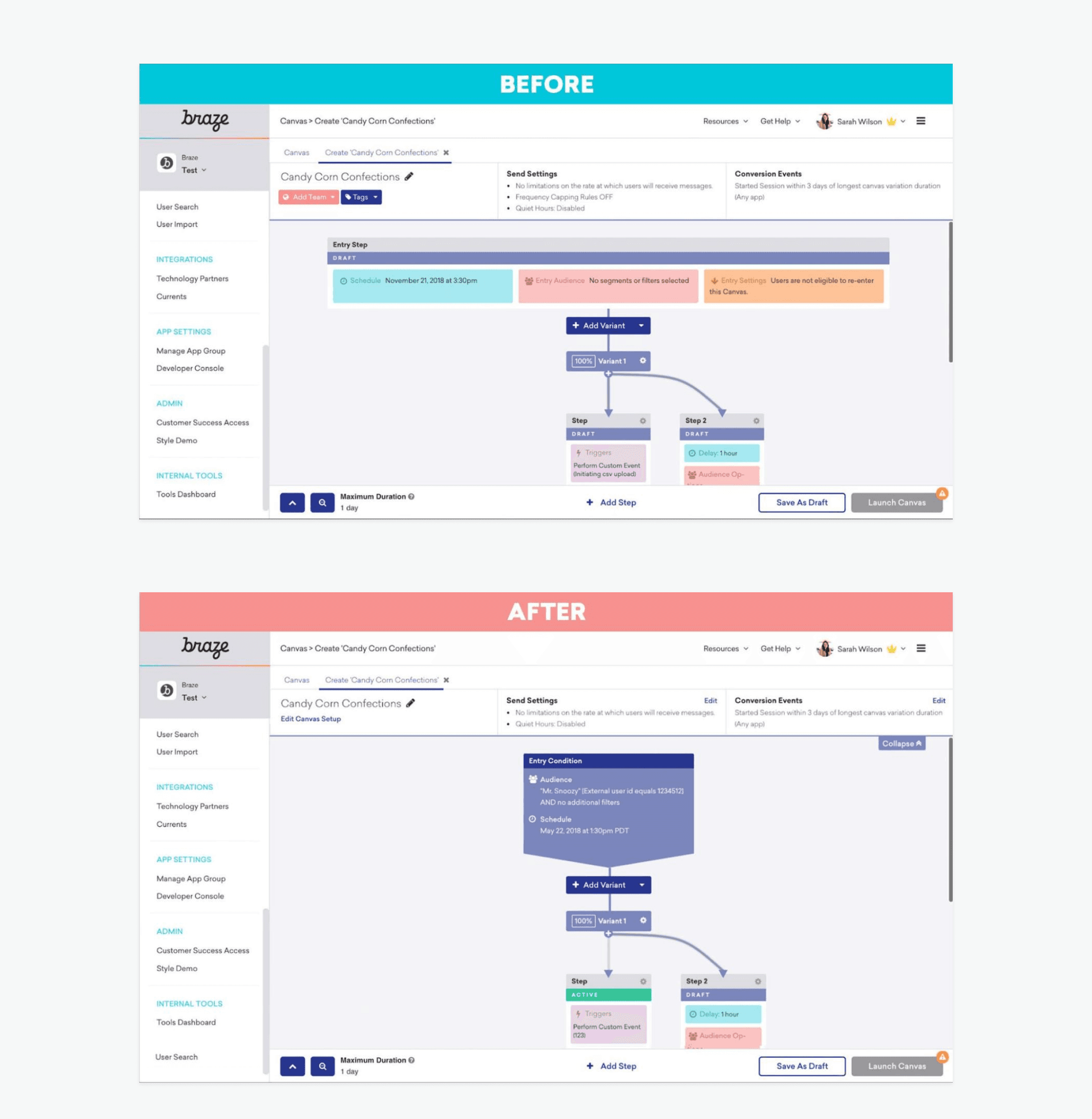
To make the scale of our updates clear, and to begin the process of encouraging new and existing customers to begin building out their customer journeys in the new version of Canvas, we did two more things: First, we implemented some UI changes that made it easier to actually use all the new steps and components that we’d created. And second, we found ways to conceptualize the new version of Canvas that would resonate with our customers.
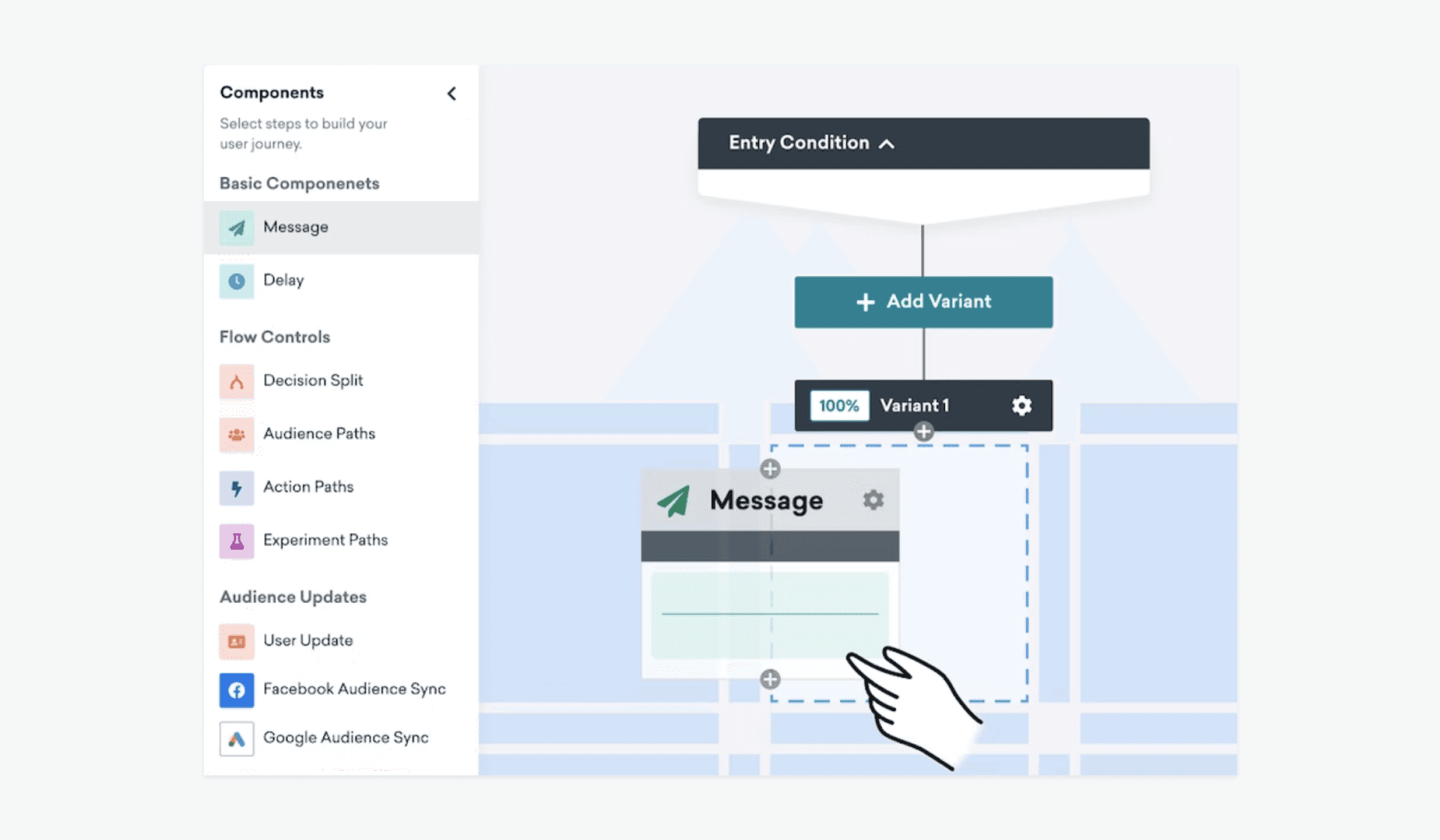
To do all that, we first packaged all the new Canvas steps and functionality into what’s now called “Canvas Flow” and enhanced the UI to highlight its features. Specifically, we built a new Canvas Flow Step Toolbar and a Simplified Canvas View Mode for easier Canvas navigability.
Once that was done, we then worked closely with the Braze Product Marketing team to build out a coordinated product launch that would introduce Canvas Flow to our customers and prospects and walk them through the benefits they could expect from the new version of Canvas. Ahead of the official launch of Canvas Flow in July 2022, teams across the Braze Go to Market organization worked to pull together a press release, a webinar, multiple blog posts, updates to our website, and targeted customer education campaigns, all with the goal of introducing our customers to the full scope of work that had been done on Canvas and helping them make effective use of it.
Final Thoughts
While Canvas Flow is now live, the process of updating and optimizing Canvas isn’t over. We plan to continually make adjustments in the months and years to come, with the goal of steady improvement and optimization over time. That said, the work that’s already been done is significant and is already having an impact on the way that our customers are building strong, sustainable relationships with their users. That wouldn’t have been possible without the thoughtful strategy and hard work that our Product, Engineering, and UX teams brought to this initiative.
Want to learn more about Canvas Flow? Download our guide to mastering customer journey orchestration today.
Interested in working on these sorts of ambitious projects? Braze is hiring for a variety of roles in engineering, product management, and design. Check out ourcareers page to learn more about our open roles and our culture.
Related Tags
Be Absolutely Engaging.™
Sign up for regular updates from Braze.
Related Content
 Article13 min read
Article13 min readDemographic segmentation: How to do It, examples and best practices
January 30, 2026 Article6 min read
Article6 min readLanding pages made simple: How to build your first Braze Landing Page
January 30, 2026 Article9 min read
Article9 min readAI decision making: How brands use intelligent automation to scale personalization and drive revenue
January 30, 2026